Pesquisas demostram que um carregamento mais rápido resulta em uma conversão de usuário maior. Sabendo quais paginas serão acessadas subsequentes podemos realizar o download desse conteúdo com antecedência assim conseguimos diminuir substancialmente o tempo de carregamento.
Felizmente hoje temos bibliotecas e recursos nativos que nos ajudam a implementar essa funcionalidade. Esse artigo irá explorar como funciona esse recurso e demostrará diferentes casos de uso.
Prefetch
Implementar o prefetch consiste em adicionar esse parâmetro rel=prefetch à um link, desta forma:
<link rel="prefetch" href="/articles/" as="document">Isso instrui o navegador fazer o download de recursos em background que podem ser usados futuramente.
Porém temos que tomar cuidado ao utilizar o prefetch pois esse recurso consome recursos extras do navegador ao consumir dados que podem não ser necessários no futuro.
Next.js
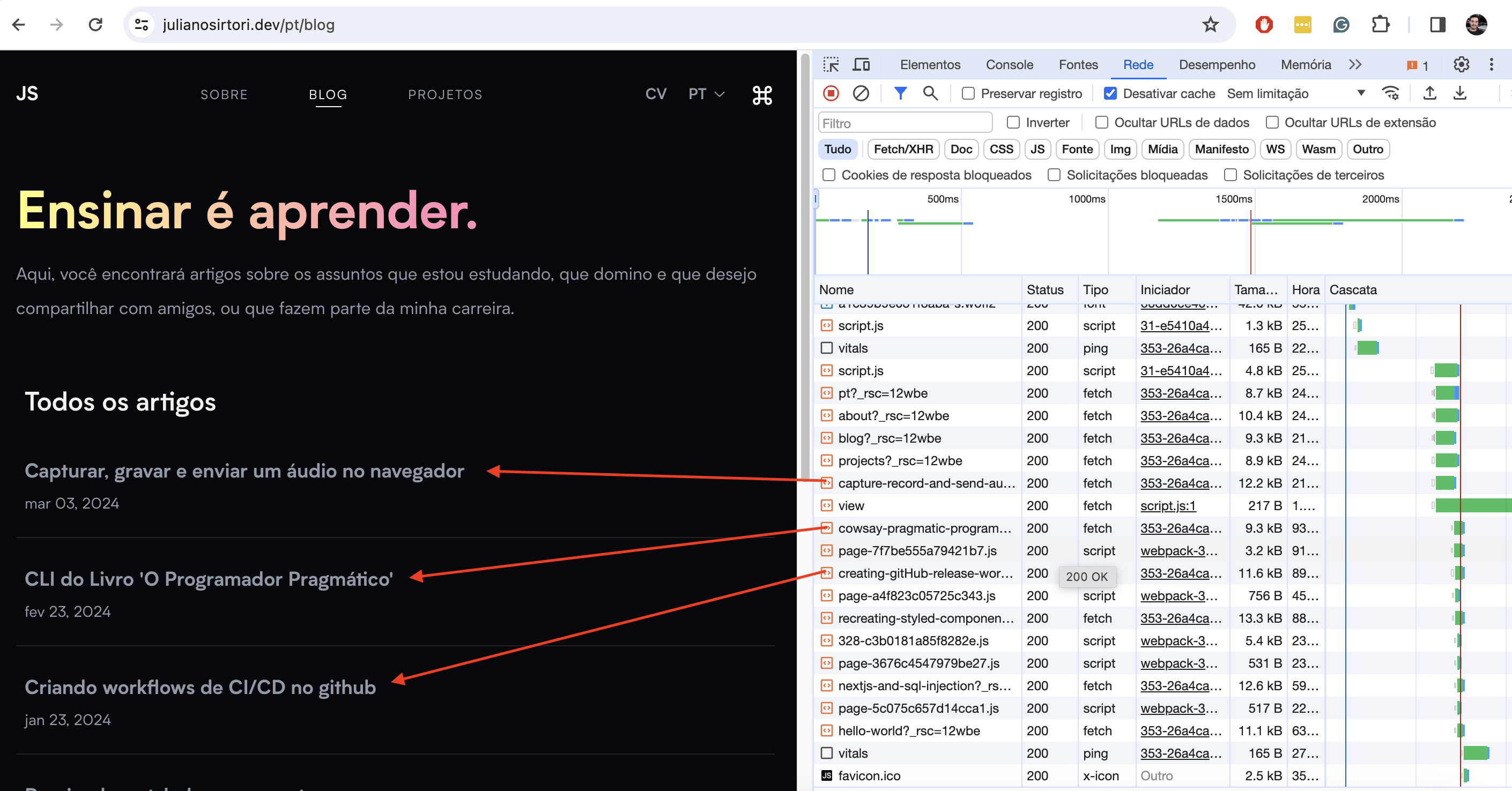
O next.js implementa por padrão o prefetch quando utilizamos o <Link/>, podemos ver mais sobre essa configuração nesse link.
Nesse print, podemos ver na prática o prefetch em ação no next.js.
Bibliotecas
Como vimos na introdução, implementar essa feature é bastante simples, porém temos que tomar cuidado com o alto consumo de dados pelo cliente. Hoje existe algumas bibliotecas que nos ajudam a implementar essa feature.
Uma dessas bibliotecas é o quicklink, internamente ele implementa o API Intersection Observer para identificar quando os links estão visíveis e o API Network Information para não realizar o prefetch quando identificar que a rede está lenta.
Conclusão
O uso do prefetch nos ajuda muito na velocidade de paginas subsequentes, porem ele pode aumentar substancialmente o uso de rede do cliente, por isso se recomenda utilizar essa técnica com bastante cuidado.