Em muitos projetos, utilizamos o SonarQube para garantir a qualidade do código. Ele nos ajuda a identificar e corrigir code smells, bugs, e questões de segurança, entre outras coisas. Você pode acessar o site do SonarQube para saber mais.
Este tutorial irá mostrar como executar o SonarQube localmente para que você possa testar o seu projeto pessoal e identificar possíveis code smells, ou até mesmo identificar rapidamente possíveis bloqueios sem esperar o SonarQube passar pela pipeline.
Antes de seguir para o tutorial, você precisa ter o Docker instalado.
Instalando o sonarqube
Para executar o SonarQube localmente, você pode utilizar o seguinte comando:
$ docker run -d --name sonarqube -e SONAR_ES_BOOTSTRAP_CHECKS_DISABLE=true -p 9000:9000 sonarqube:latestCom isso, o SonarQube estará disponível nesse endereço http://localhost:9000 e você precisará utilizar as seguintes credenciais para fazer o primeiro login:
- Login: admin
- Senha: admin
No primeiro acesso, ele pedirá para trocar a senha:
Criando o projeto no SonarQube
Após trocar a senha, você verá a tela inicial do SonarQube e poderá clicar em "Create a local project":
Na próxima tela, digite o nome do projeto, a chave (key) e a branch principal:
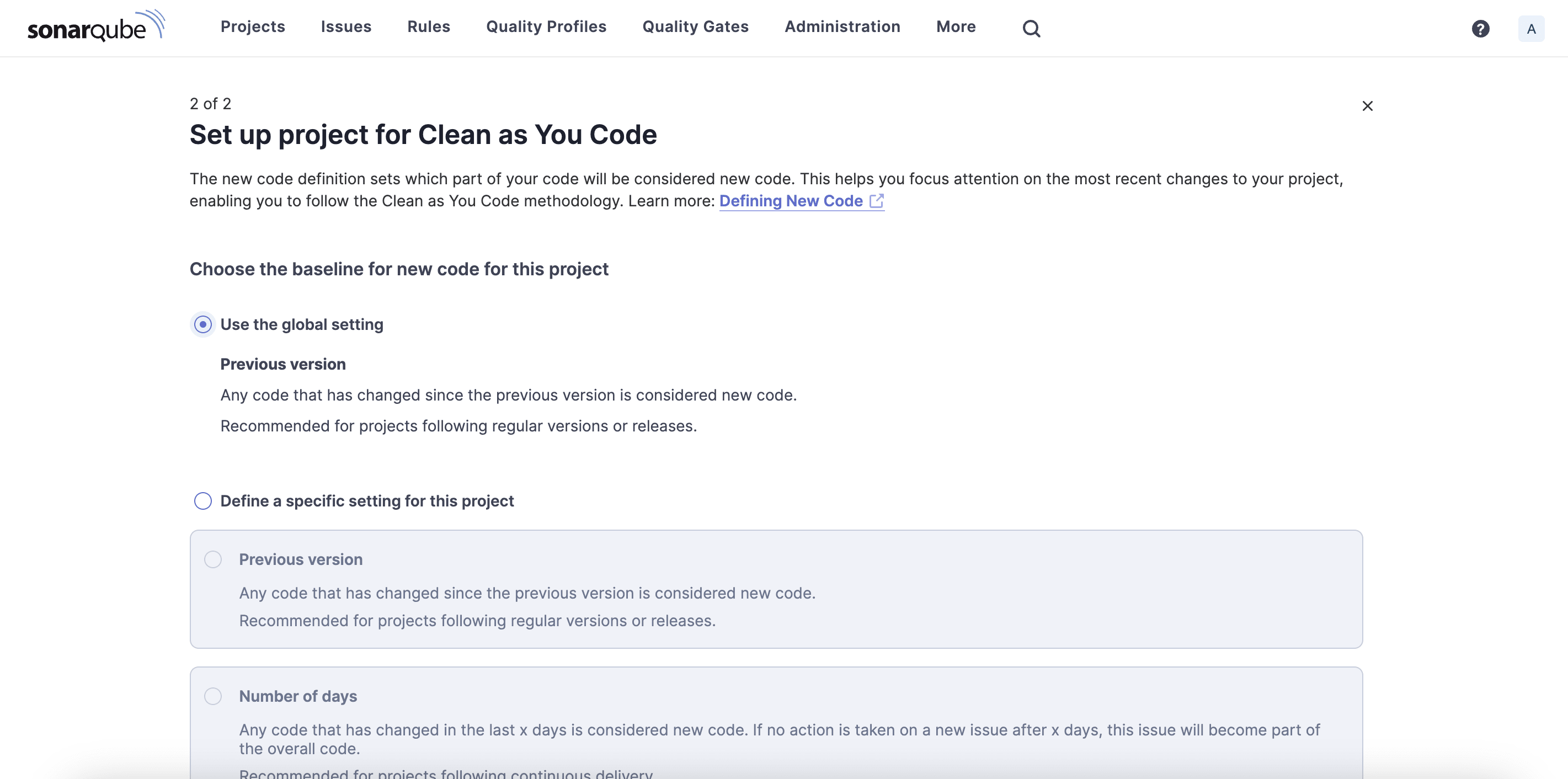
Selecione a opção "Use the global setting" e clique no botão Create project:
Por fim, você verá um projeto vazio. O próximo passo será escanear o nosso projeto localmente para visualizar a análise no SonarQube.
Escaneando o projeto
Na tela do projeto que você acabou de criar no SonarQube, clique no botão "Locally":
Após selecionar a análise "Locally", outra tela será exibida. Nela, vamos gerar o nosso token. Para isso, clique no botão "Generate". Anote em algum lugar a chave do projeto (projectKey) e o token que acabou de ser gerado.
Para escanear o projeto, podemos utilizar diferentes métodos, como o Sonar Scanner CLI. Neste tutorial, utilizaremos o Docker:
docker run \
--rm --network=host \
-e SONAR_HOST_URL="http://${SONARQUBE_URL}" \
-e SONAR_SCANNER_OPTS="-Dsonar.projectKey=${YOUR_PROJECT_KEY}" \
-e SONAR_TOKEN="myAuthenticationToken" \ -v "${YOUR_REPO}:/usr/src" \
sonarsource/sonar-scanner-cliVamos substituir as variáveis ${SONARQUBE_URL}, ${YOUR_PROJECT_KEY} e ${YOUR_REPO}. No meu exemplo, ficou assim:
docker run \
--rm --network=host \
-e SONAR_HOST_URL="http://localhost:9000" \
-e SONAR_SCANNER_OPTS="-Dsonar.projectKey=julianosirtori.dev" \
-e SONAR_TOKEN="sqp_c1e32013b835c40d29ede97706d9842729112b0f" \
-v "/Users/julianosirtori/Developer/julianosirtori.dev:/usr/src" \
sonarsource/sonar-scanner-cliApós executado, podemos acessar a página do nosso projeto, e provavelmente irá aparecer desta forma:
Conclusão
Agora é só identificar as possíveis issues e realizar o tracking de novos códigos, tudo isso de uma maneira gratuita, sem precisar rodar nenhuma pipeline.