Uma das minhas metas para o ano de 2023 era finalmente implementar o meu blog. Há algum tempo, desejava criar um para melhorar e aumentar a minha presença online. Felizmente, consegui superar a procrastinação e finalmente finalizei ele.
Neste artigo, vou detalhar o processo de desenvolvimento e design, as bibliotecas que utilizei para a implementação e os próximos passos. Se desejar examinar o código, você pode acessá-lo no meu GitHub: https://github.com/julianosirtori/julianosirtori.dev
Design
Acredito que a parte mais desafiadora deste projeto foi a definição do design. Inicialmente, tinha em mente um conceito com muitas animações e efeitos visuais impressionantes. No entanto, depois de analisar algumas referências da área, como o site https://kentcdodds.com e https://leerob.io, optei por uma abordagem mais simples.
Primeira versão
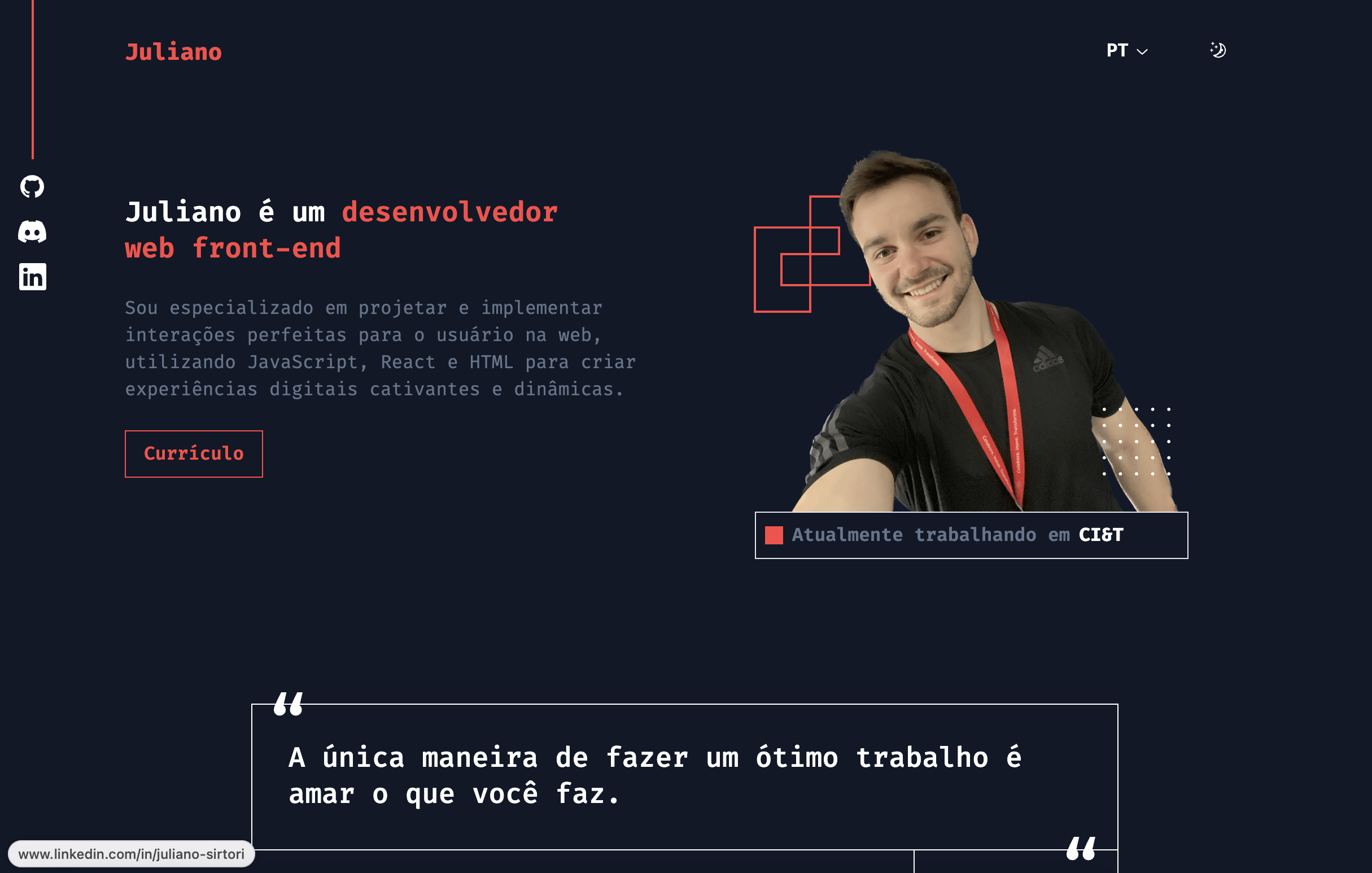
Implementei essa primeira versão, que está apresentada abaixo:
Não fiquei muito satisfeito com o resultado; achei que a tela ficou um tanto sobrecarregada. Eu estava buscando algo mais simples e minimalista.
Segunda versão
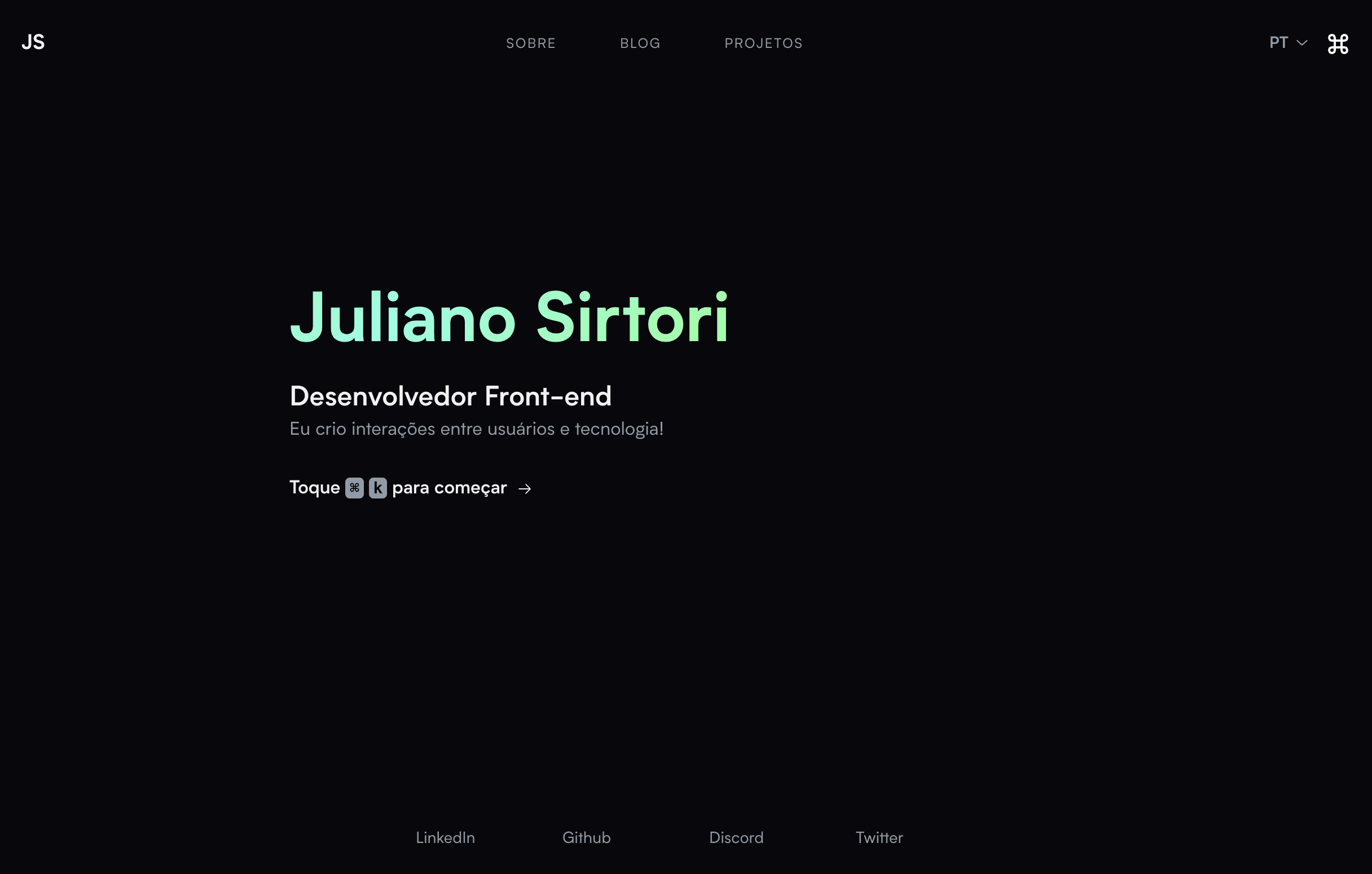
Até que encontrei o site de Zeno Rocha, gostei muito do seu design e acabei replicando tanto o layout quanto a estrutura do blog dele, realizando apenas alguns pequenos ajustes. E ficou assim:
No futuro, pretendo fazer algumas alterações para personalizar o blog de acordo com o meu estilo, mas, neste momento inicial, estou bastante satisfeito com o resultado.
Stack utilizada
Quanto à tecnologia utilizada, optei por uma stack composta pelas seguintes opções:"
-
Next.js 13: Optei pelo Next.js devido à minha familiaridade com ele e aproveitei para testar as novidades da versão 13.
-
Tailwindcss: Este é o meu primeiro projeto utilizando o Tailwind CSS. A curva de aprendizado é um pouco extensa, mas o uso de extensões para o VSCode tem sido muito útil. Fiquei satisfeito com os resultados e planejo utilizar o Tailwind CSS em futuros projetos.
-
Contentlayer: Para transformar os meus arquivos, que estão no formato Markdown, em dados, semelhante a um CMS, optei por utilizar o Contentlayer. A integração dele foi bastante fácil, e não foi necessário configurar nenhum serviço de CMS adicional. Além disso, ele proporciona segurança de tipos para os meus artigos.
-
Next-intl: Como vocês podem perceber, o meu blog oferece a opção de escolher entre inglês e português. Para implementar essa internacionalização, utilizei o Next-intl, optando por uma versão beta devido à utilização de server components e o app router.
-
Resend: Também escolhi o Resend como serviço de e-mail. Nunca o tinha utilizado antes e achei a integração bastante fácil de realizar.
-
Vercel: Quanto à infraestrutura, optei por utilizar a Vercel.
Melhorias Futuras
No GitHub, mapeei algumas melhorias que pretendo implementar, como a integração de testes end-to-end, a criação de workflows e a substituição do kbar pelo cmdk.
Além desses tópicos mencionados acima, planejo realizar algumas mudanças no layout, adicionando animações de transição e explorando a inclusão de mais imagens para enriquecer os artigos e projetos.
Hábito de Escrever
Tenho a intenção de cultivar o hábito da escrita, o que me ajudará a consolidar melhor os conteúdos que aprendo e fortalecer minha presença digital. Estou registrando isso aqui para que possam me cobrar mais tarde. Minha intenção é publicar um artigo por semana.
Conclusão
O projeto é de código aberto, sob a licença MIT, então sinta-se à vontade para clonar, abrir issues ou enviar solicitações de pull requests.
THAT`S ALL FOLKS